Odoo中文网|Odoo实施培训
标题: CSS优先级计算规则 [打印本页]
作者: 磨叽什么 时间: 2018-8-7 17:56
标题: CSS优先级计算规则
本帖最后由 磨叽什么 于 2018-8-7 17:59 编辑
特殊性
css继承是从一个元素向其后代元素传递属性值所采用的机制。确定应当向一个元素应用哪些值时,浏览器不仅要考虑继承,还要考虑声明的特殊性,另外需要考虑声明本身的来源。这个过程就称为层叠。——《css权威指南》
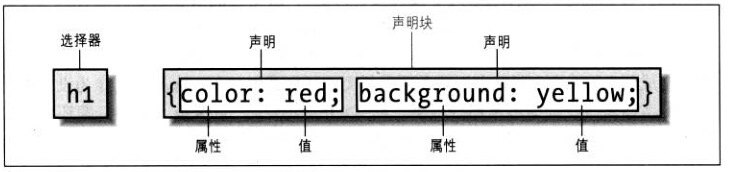
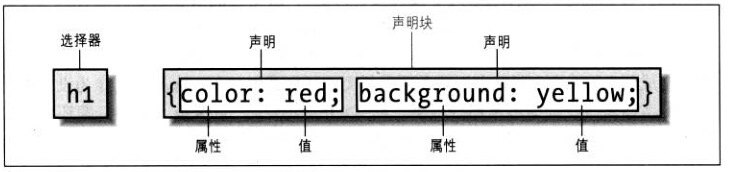
上面这句话有两个词需要稍作解释,“声明”和“特殊性”。如下图,css规则由选择器和声明块组成,写在选择器后面大括号里的就叫声明。
实际上,同一个元素可以使用多个规则来指定它的字体颜色,每个规则都有自己的选择器。显然最终只有一个规则起作用(不可能一个字既是红色又是绿色),那么该规则的特殊性最高,特殊性即css优先级。很多同学仅仅知道选择器优先级ID>class>元素选择器,而不知道ID的优先级为什么大于class的优先级。那么css优先级到底是怎么计算的呢?
选择器的特殊性值表述为4个部分,用0,0,0,0表示。
- ID选择器的特殊性值,加0,1,0,0。
- 类选择器、属性选择器或伪类,加0,0,1,0。
- 元素和伪元素,加0,0,0,1。
- 通配选择器*对特殊性没有贡献,即0,0,0,0。
- 最后比较特殊的一个标志!important(权重),它没有特殊性值,但它的优先级是最高的,为了方便记忆,可以认为它的特殊性值为1,0,0,0,0。
例如:以下规则中选择器的特殊性分别是:
[url=] [/url]
[/url]
1 a{color: yellow;} /*特殊性值:0,0,0,1*/2 div a{color: green;} /*特殊性值:0,0,0,2*/
3 .demo a{color: black;} /*特殊性值:0,0,1,1*/
4 .demo input[type="text"]{color: blue;} /*特殊性值:0,0,2,1*/
5 .demo *[type="text"]{color: grey;} /*特殊性值:0,0,2,0*/
6 #demo a{color: orange;} /*特殊性值:0,1,0,1*/7 div#demo a{color: red;} /*特殊性值:0,1,0,2*/[url=] [/url]
[/url]
对照下面的demo,来验证上面几组规则的正确与否: [url=] [/url]
[/url]
<a href="">第一条应该是黄色</a> <!--适用第1行规则-->
<div class="demo"> <input type="text" value="第二条应该是蓝色" /><!--适用第4、5行规则,第4行优先级高-->
<a href="">第三条应该是黑色</a><!--适用第2、3行规则,第3行优先级高-->
</div>
<div id="demo"> <a href="">第四条应该是红色</a><!--适用第6、7行规则,第7行优先级高--></div>[url=] [/url]
[/url]
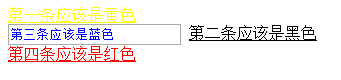
显示效果:
分析上面的demo,要注意特殊性是怎么排序的,上面第4行和第5行规则,第4行之所以优先级比第5行高,是因为第四行特殊性值最后面是1,而第5行特殊性值最后面是0。回过头来回答文章最开始的问题,为什么ID选择器的优先级比类选择器的优先级高?实际上是因为选择器特殊性值是从左向右排序的,特殊性值1,0,0,0大于以0开头的所有特殊性值,即便它是0,99,99,99,优先级依然比1,0,0,0要低。
前面有讲到通配选择器*的特殊性值是0,0,0,0,而元素通过父元素继承过来的样式是没有特殊性值的,所以,通配选择器定义的规则优先级高于元素继承过来的规则的优先级。
细心的同学应该已经发现了,特殊性值中的4个0中的第一个0是给谁暗箱操作内定了吗?是的!DOM中的行间样式送了点红包,于是它就牛了。行间样式的特殊性是1,0,0,0。行间样式的优先级比ID选择器优先级高。
| 欢迎光临 Odoo中文网|Odoo实施培训 (http://www.chinaodoo.net/) |
Powered by Discuz! X3.2 |


 [/url]
[/url] [/url]
[/url] [/url]
[/url] [/url]
[/url]